Ask for help or suggest a feature for any open source project run by Server Side Up.
Getting started with getting help
You must open new topics in the respective sub-categories. You are not able to post to the parent #get-help category. The new topic button will be disabled for you.
Click any of the boxes (sub-categories) from the #get-help page and you will be able to open a new topic.
The key points to getting help, fast
We’ve all been there. You’re stuck and you need an answer quickly. The problem is, you submit a post but everyone’s too busy to help or your post just falls silent.
All of these points below will help you get your answer as fast as you can.
Make as much progress as you can
- Are you searching the internet with the right keywords?
- Is there other anyway you can approach the problem?
- Can you break the problem into smaller chunks and solve it one problem at a time?
Keep your question precise, but give enough background
Put yourself in the other person shoes when you are typing out the question. That other person is probably busy or has their own problems to solve.
 Make it as easy as possible for others to help you:
Make it as easy as possible for others to help you:
- Set your Topic Title to be clear
- Create a good description of the problem
- Make your content “scannable”, so people can quickly read your post
- Format your code clearly and correctly
- Include a background of the issue, but just enough to not overwhelm others
Other questions that your post should answer:
- What is the problem you are trying to solve?
- What steps do you take to replicate your problem?
Formatting Code
Formatting your code will help others understand what you are talking about faster. Here’s how it works:
Inline code
You can wrap your inline code with the “backticks” (`). Like this:
`inline code`
Multi-line code
You can wrap multi-line code by using three backticks (```).
Example:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Multi-line, Multi-file
If you have multiple files you can use the “Hide Details” function to clearly label it. You can do this by wrapping your code in the [details="filename.extension"][/details] tags.
Example:
app.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
index.html
<script type="text/javascript" src="app.js"></script>
<h1>Hello world!<h1>
IMPORTANT: In the example below, I only used two backticks so my post will format correctly. You will want to use 3 backticks.
[details="app.js"]
``
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
``
[/details]
[details="index.html"]
``
<script type="text/javascript" src="app.js"></script>
<h1>Hello world!<h1>
``
[/details]
Keep all discussions on the forum
If you start a conversation on the forum, keep it on the forum. Don’t switched to direct messaging. Keeping your discussion in public will help other people solve problems in the future too.
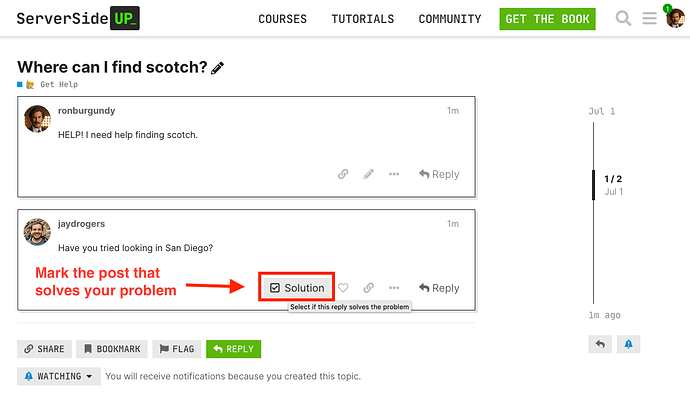
Mark your topics as resolved
If someone is able to help you out, mark the post that solved your problem.
Most Importantly: Treat others the way you want to be treated
Be respectful. People are busy and people have their own problems to worry about. Be thankful and be appreciative of every community member that tries to help you out.
We have a very low tolerance for sarcasm and people who are ungrateful for community help. Make sure you are always be respecting our guidelines or we will just remove you from the forum.
Don’t be intimidated and don’t be shy
We’re a friendly group of people. Don’t be afraid to ask any questions. Asking questions is the only way that you will learn.
If you aren’t sure about anything, just reach out to any of our staff and we can help you out!